ホームページ作成システム 利用者向けガイド
ホームページ作成システムは福岡商工会議所の会員事業所向け簡易ホームページ作成サービスです。
福岡の起業、創業される方、中小企業、小規模事業者の方にお勧めです。簡単!無料!安心!
このページではホームページ作成システムを利用中の方に向けて使い方および効果的な作成アドバイスを紹介いたします。
配色サンプル例
色と色との組み合わせを「配色」といいます。
御社のイメージにぴったりな色を加えることで(企業理念カラー:CIカラー)
「視覚」にアピールできる“印象的なホームページ”になります!
●HPの色選びについて
色の数は3~5色が妥当です。(文中の文字色を含む)多すぎると画面に色が溢れてまとまらなくなります。特にWEB上の色の多用は目がチカチカする、見てほしいトピックス・印象を与えたいメッセージが埋もれる、など訪問者への効果も半減します。
●文字の色
フォントの大きさ、太字、そして文字の色も効果的に使いましょう。
ここが大事!というところには赤 信頼してもらいたい。ところには青よくありがち。と思われるかもしれませんが、人の心をとらえる色というのは色彩心理として存在します。色にはひとつひとつ意味をもたせます。込められた気持ちと色とが一致してはじめて、相手に共感を呼ぶのです。
ここが大事!というところには赤 信頼してもらいたい。ところには青よくありがち。と思われるかもしれませんが、人の心をとらえる色というのは色彩心理として存在します。色にはひとつひとつ意味をもたせます。込められた気持ちと色とが一致してはじめて、相手に共感を呼ぶのです。
●思い通りの色をWEB画面で再現するには
○カラーパレットで色の調節をする方法
色指定したい入力欄をクリックでカラーグラフを表示させます。
3つの属性(色相・明度・彩度)を組み合わせながら好みの色に調節します。
色指定したい入力欄をクリックでカラーグラフを表示させます。
3つの属性(色相・明度・彩度)を組み合わせながら好みの色に調節します。
○数値を入れる方法
自分のイメージしている色に近いものをWEBカラーの中から探しましょう。
指定したい色入力欄に#以下6桁の数字とアルファベットで色を指定します。
16進数 WEBカラー で検索すると#ナンバーを調べることが出来ます。
参考になるサイト(WEBカラー一覧)
http://www.colordic.org/
注意点)
自分のイメージしている色に近いものをWEBカラーの中から探しましょう。
指定したい色入力欄に#以下6桁の数字とアルファベットで色を指定します。
16進数 WEBカラー で検索すると#ナンバーを調べることが出来ます。
参考になるサイト(WEBカラー一覧)
http://www.colordic.org/
注意点)
- 細かいニュアンスの色を使いたいと思ってもWEBで再現できる色には限界があります。
- ブラウザによっては、思ったとおりの色に出ない場合もあります。
- WEBカラーと印刷物のカラーでは色再現方法が異なります。印刷物の色指示にWEBカラーを使うことはできません。
人は色からイメージを受け取ります。
あなたの会社は、商品は、サービスは・・・その色からイメージ出来ますか?
正しい配色とは、イメージに合っている色
イメージと合わない配色は、見る人に違和感を与えます。
●配色例.1「ナチュラル」をイメージさせる組合せ
キーワード:自然・エコ・健康
同じ調子(トーン)の色を合わせるとまとまりやすいのですが、単調な印象になりがちです。
明るい色と暗い色、といったように配色に強弱(リズム)をつけると、全く違う印象になります。
明るい色と暗い色、といったように配色に強弱(リズム)をつけると、全く違う印象になります。
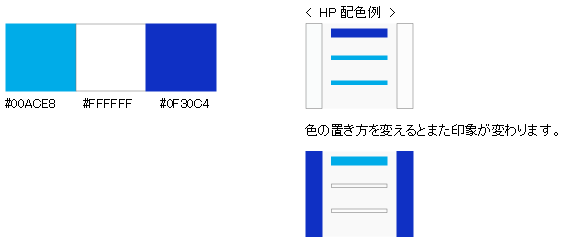
●配色例.2「爽やかさ」をイメージさせる組合せ
キーワード:清潔・若さ・スポーティー
寒色系に白を加えるとクールでフレッシュな印象に
寒色系に白を加えるとクールでフレッシュな印象に

●国旗のカラーも、その国をイメージさせやすいです。
飲食店、雑貨店など
サンプルの配色を参考に、会社のイメージや取扱商品の特長にあわせた色を組み合わせてみましょう。
このページに関する質問・問い合わせはこちらまでお願いします。
お問い合わせはこちら
お問い合わせはこちら
