ホームページ作成システム 利用者向けガイド
ホームページ作成システムは福岡商工会議所の会員事業所向け簡易ホームページ作成サービスです。
福岡の起業、創業される方、中小企業、小規模事業者の方にお勧めです。簡単!無料!安心!
このページではホームページ作成システムを利用中の方に向けて使い方および効果的な作成アドバイスを紹介いたします。
操作マニュアル
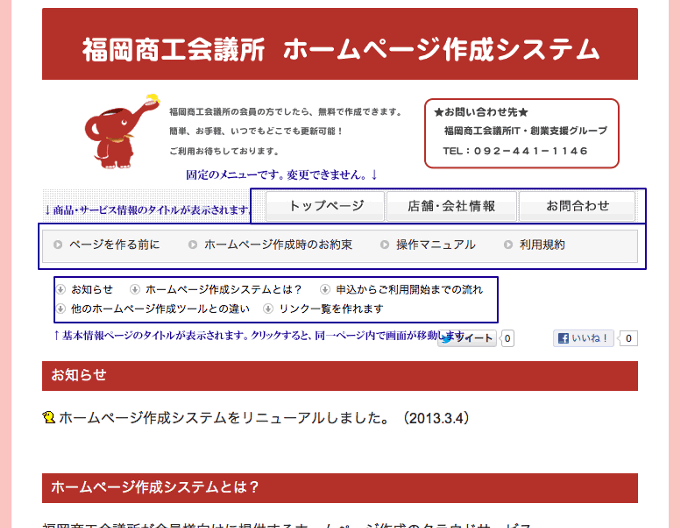
 完成ページの説明
完成ページの説明
各設定ページに説明書があります。作成の基本的な順番は次のとおりです。
 ユーザー設定をする
ユーザー設定をする
(利用者情報の編集、ページの公開・非公開の設定、パスワードの変更、アクセス解析の設定)
 基本情報ページを作成する
基本情報ページを作成する
 店舗・会社情報 → ページを見る人に、何で自社を見つけてもらいたいのかを意識して選択してください。
店舗・会社情報 → ページを見る人に、何で自社を見つけてもらいたいのかを意識して選択してください。
業種は、次の中から5つまで選択してください。
商店街、あ・るっく福岡、コンサル・士業・専門家、 求人・お仕事、 福岡観光・名物・土産品、 工場向け、 ビル・施設向け、 店舗・オフィス向け、 企業向け、 一般向け、 小規模・小ロット対応、 女性向け、 子供向け、 シニア向け、 調査・研究・開発、 企画・設計、 デザイン、 製造・制作、 加工・組立、 施工・工事、 検査・測定、 販売、 レンタル・リース、 管理・保守・メンテナンス、 修理・整備、 処分・解体・産業廃棄物・リサイクル、 機器、 工業製品・材料、 部品、 専門技術・特許技術、塗装・コート・フィルム・メッキ、専門サービス、アパレル・アクセサリー、雑貨・日用品、食品・飲料・スイーツ・嗜好品、文具・オフィス用品、 ソフト、樹脂・プラスチック、化学・医薬品、石油、石、ガラス、コンクリート、鉄・非鉄・金属、電気・電子・精密機器、機械、皮革、布、木、紙、飲食店、 不動産、 美容・理容・健康・リラクゼーション、 建設・建築・土木・内外装、 建材・インテリア・エクステリア、 防犯・防災、 宿泊・旅行・レジャー、 娯楽・趣味・文化、 冠婚葬祭・ギフト、 金融・保険、 住まい・暮らし関連、POP・集客・販促・サイン・看板等、広告、ホームページ・IT・コンテンツ、写真・映像・音響、出版・印刷、情報・通信、教育・研修・資格・人材、医療・介護・福祉、衛生・エコロジー・エネルギー・環境・省エネ、貿易、 輸入、 輸出、 海外進出、 輸送・倉庫、 自動車・自転車関連、 施設・設備、 インフラ、 組合・協会・団体等、 その他、 早良区、 西区、 東区、 博多区、 城南区、 中央区、 南区、 市外
お問い合わせフォームが装備されていますので、メールアドレス欄は空欄にされても構いません。
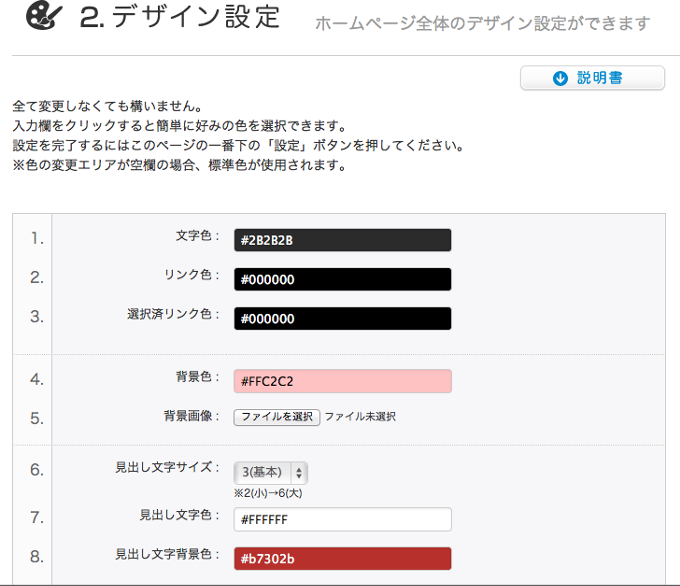
 デザイン設定 → ページ全体の色使いや背景画像の設定
デザイン設定 → ページ全体の色使いや背景画像の設定
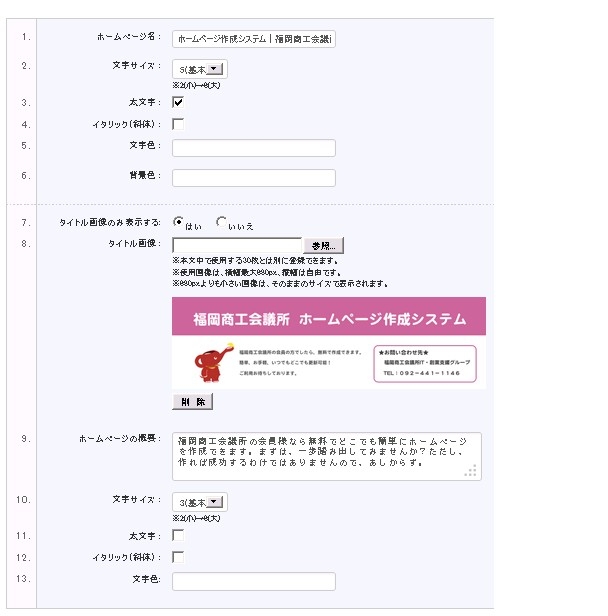
 タイトル設定 → ホームページの一番上のホームページ名と概要、画像の設定
タイトル設定 → ホームページの一番上のホームページ名と概要、画像の設定
使う画像のサイズは、横680px、高さに制限はありませんが、300pxまでがいいかもしれません。
ちなみに、このページのタイトル画像のサイズは、680px×200pxです。
一番上に自社のロゴなど画像を配置したい場合は、「画像のみを表示する」を選んでください。ホームページ名と、ホームページの概要は、検索結果に表示されますので、必ずご入力ください。
 画像管理 → このホームページで使う画像を予め登録しておきます。全体で30枚まで登録できます。
画像管理 → このホームページで使う画像を予め登録しておきます。全体で30枚まで登録できます。
背景画像とタイトル画像は、含まれません。
 フリースペース → 7ブロック使えます。見出しと本文があります。この見出しの色は、デザイン設定で設定した色使いが適用されます。上のボタンは、カーソルを合わせてしばらく待つと、機能名が表示されます。
フリースペース → 7ブロック使えます。見出しと本文があります。この見出しの色は、デザイン設定で設定した色使いが適用されます。上のボタンは、カーソルを合わせてしばらく待つと、機能名が表示されます。
 フリースペースで使われている画像を「画像管理」で削除すると、フリースペースでその部分が四角い空白で表示されます。その場合は、カーソルを左上に点滅させて、Deleteキーで消せます。
フリースペースで使われている画像を「画像管理」で削除すると、フリースペースでその部分が四角い空白で表示されます。その場合は、カーソルを左上に点滅させて、Deleteキーで消せます。
入力できるもの
・絵文字 ボタン画像代わりにも使えます
・地図 住所を入れるとグーグルマップが表示されます
・動画 Youtubeの動画を挿入できます
・文字 サイズの拡大縮小、色、背景色、下線、太字、取り消し線
・箇条書き
・インデント 行頭を移動
・左寄せ、中央寄せ、右寄せ
・水平線 文中を区切る線
・リンク
・画像
・文字の回りこみ(左、右)
フリースペースひとつにつき、文字数や画像の枚数制限はありません。
フリースペースごとに、記事の公開・非公開の切り替えができます。編集途中の場合は、非公開に設定しておけば、編集内容を保存しておけます。
 表組み → 見出しタイトルと表(10行×2列)
表組み → 見出しタイトルと表(10行×2列)
タグは使えません
 リンク一覧 → URLは入れずに一覧表としても利用できます
リンク一覧 → URLは入れずに一覧表としても利用できます
タグは使えません
 商品・サービス情報ページを作成する
商品・サービス情報ページを作成する
 画像管理 → 基本情報ページと共通です
画像管理 → 基本情報ページと共通です
 商品・サービス情報 → 5つ入れられます。
商品・サービス情報 → 5つ入れられます。
うち2つは、「プライバシーポリシー」と「特定商取引に関する法律に基づく表示」が見出しに予め設定されていますが、必要ない場合は、タイトルを変更してご使用ください。
「プライバシポリシー」のテンプレートが必要な方は、ヤフーやグーグルなどで「プライバシーポリシー 雛形」で検索すると多数見られます。
「特定商取引に関する法律に基づく表示」については、こちらhttp://www.no-trouble.go.jp/#1200000をご確認ください。
 お問い合わせページを作成する
お問い合わせページを作成する
 お問い合わせ情報 → お客様のお問い合わせフォームに表示される内容
お問い合わせ情報 → お客様のお問い合わせフォームに表示される内容
担当者名、連絡先、コメントを入力
メールアドレスは、フォームには表示されません。
コメントはお客様に伝える内容をぜひ入れてください。
 ページの確認
ページの確認
すべて入力し終わったら、「ホームページを確認」ボタンで内容を確認してください。
 ページの公開
ページの公開
修正が終了したら、ユーザー設定でページの公開に設定をしてください。
 ページを公開したのに、GoogleやYahooで検索結果に出てこない
ページを公開したのに、GoogleやYahooで検索結果に出てこないGoogleやYahooの検索結果に出てくるまでは、少し時間がかかりますので、しばらくお待ちください。なお、お客様などに、ページを見ていただく必要がある場合は、URLをメールなどで送ると、お客様に作成ページをご覧いただけます。
 ページの更新作業をしたはずなのに、ページを確認すると以前のままで変更が反映されていない
ページの更新作業をしたはずなのに、ページを確認すると以前のままで変更が反映されていない パスワードを変更したい
パスワードを変更したいユーザー設定でできます。古いパスワードと任意の新しいパスワード(英数字半角8文字)を入力してください。
 アクセス解析を始めたい
アクセス解析を始めたいユーザー設定でできます。
Googleアナリティクスのアカウントをお持ちの場合は、ウェブプロパティIDを6.アナリティクスコードに入力。アカウントをお持ちでない場合は、http://www.google.com/intl/ja/analytics/にて新規にアカウントを取り、トラッキングID(ウェブ プロパティID)を入力してください。
 ページの上部に自社ロゴを配置したい
ページの上部に自社ロゴを配置したい・タイトル設定で、7.タイトル画像のみ表示するの「はい」に●を設定してください。
・1.ホームページ名は設定に関わらず常に表示されます。文字色や文字サイズを変更するなどして適切な見栄えになるよう調節してください。
 複数のタイトル画像を使ってスライドショーを作成したい
複数のタイトル画像を使ってスライドショーを作成したいスライドショー機能はありません。静止画1枚のみ表示されます。
 画像やリンク入りの表を作りたい
画像やリンク入りの表を作りたいフリースペースに表を作ってください。ただ、用意されているボタンを利用すると、難しい場合があります。下記の方法をご利用ください。
<方法>・フリースペースの編集エリアの一番右のボタン「タグの編集」をクリックし、・下記のタグを貼り付けて、同じ位置のボタン「Show Rich Text」をクリックして元の表示に戻す<table width="100%" border="0" cellspacing="0" cellpadding="0" id="table_style"><tr><td class="test">■■■</td><td>■■■</td></tr><tr><td class="test">■■■</td><td>■■■</td></tr><tr><td class="test">■■■</td><td>■■■</td></tr><tr><td class="test">■■■</td><td>■■■</td></tr><tr><td class="test">■■■</td><td>■■■</td></tr><tr><td class="test">■■■</td><td>■■■</td></tr><tr><td class="test">■■■</td><td>■■■</td></tr><tr><td class="test">■■■</td><td>■■■</td></tr><tr><td class="test">■■■</td><td>■■■</td></tr><tr><td class="test">■■■</td><td>■■■</td></tr></table>・■■■のところに、文字や画像を入れる・「設定する」をクリック
 パスワードを忘れた場合
パスワードを忘れた場合ログインページに、登録時のメールアドレスを入れて送信ボタンをクリックしてください。
5分程度経っても、パスワードの通知メールが来ない場合は、メールアドレスが間違っている場合があります。もう一度確認してチャレンジいただき、それでもだめな場合は、IT・創業支援グループにご連絡ください。(tel:092-441-1146)
 しばらくしてから入力しようとしたらログインページが表示された
しばらくしてから入力しようとしたらログインページが表示された使わない状態で60分を経過すると、自動でログアウトしますので、再度ID・パスワードでログインしてください。
特にフリースペース等入力途中の場合、内容は消えてしまいますので「設定する」ボタンを押してこまめに更新することをおすすめします。
 ボタン画像を使いたい
ボタン画像を使いたい絵文字をご利用ください。
 店舗・会社情報を設定するときに、「URLに誤りがあります」というエラーが出る
店舗・会社情報を設定するときに、「URLに誤りがあります」というエラーが出るURLにスペースが入っていないか、「.」が「,」になっていないか、全角になっていないかご確認ください。
 入力したはずのものが表示されない
入力したはずのものが表示されないフリースペース、商品・サービス情報ページで入力したのに、ページに表示されていない場合は、記事が「非公開」になっていないかご確認ください。
 色が消えない
色が消えない設定した色を消したい場合は、色の文字列を削除してください。
 フリースペースの写真部分の空白
フリースペースの写真部分の空白 ページ内に余計な帯が入る
ページ内に余計な帯が入る 改行幅が、出来たページで見たときに、編集画面よりも広くなってしまう
改行幅が、出来たページで見たときに、編集画面よりも広くなってしまう 作成のヒント
作成のヒント ページのタイトルバーに表示される文字数の目安について
ページのタイトルバーに表示される文字数の目安についてhttp://web-tan.forum.impressrd.jp/e/2012/06/05/12910
 タイトル画像のサイズは、680px×200pxです。
タイトル画像のサイズは、680px×200pxです。 デザイン設定は下記のようになっています。
デザイン設定は下記のようになっています。
 タイトル設定は下記のようになっています。
タイトル設定は下記のようになっています。
 色は、多くの色を使わない方が、全体がまとまった印象になります。また、自社サイトが別にある場合、同じ色使いにすると統一したイメージになります。
色は、多くの色を使わない方が、全体がまとまった印象になります。また、自社サイトが別にある場合、同じ色使いにすると統一したイメージになります。 タイトルの部分に、PR文やロゴを見せたい場合は、画像で作成してタイトル画像に設定してください。
タイトルの部分に、PR文やロゴを見せたい場合は、画像で作成してタイトル画像に設定してください。 リンクの文字は、ブラウザの基本のリンク色(ほとんど青色)になりますが、設定してページを確認すると、「デザイン設定」で設定したリンクの文字色に変化します。
リンクの文字は、ブラウザの基本のリンク色(ほとんど青色)になりますが、設定してページを確認すると、「デザイン設定」で設定したリンクの文字色に変化します。お問い合わせはこちら


